
A strong footer can leave your visitors with a lasting positive impression.
There are tons of creative ways to boost the cool factor of your footers by focusing on both form and function. Below you’ll find 10 simple ideas to inspire you towards footer greatness.
1: Make It the Primary Navigation Tool

This sounds crazy right? Why would anyone in their right mind take the primary navigation, traditionally placed in the header, and put it at the bottom of the page? It goes against so many rules and can be an absolute disaster for usability. However, if executed properly, footer-based navigation can be easy to use and refreshingly different. The example above uses a large stationary footer that lays on top of a scrolling page. You can even toggle off the navigation menu to view the page content in its full glory. This is an excellent implementation of a risky idea. Two thumbs up to Madfrog for originality.
2: Give It a “Back to Top” Button


One feature that I really love in a footer is a button that takes you back to the top of the page. On lengthy pages, you’ve done some serious scrolling by the time you reach the footer and the trek back up can be a long one. You can overcome this annoyance with a simple JavaScript button that sets the scroll position. See the implementation in the examples above as well as on the Madfrog footer from the previous tip.
3: Give It Contrast

If you want a strong footer, don’t leave any doubt as to where it begins. Using a simple line or graphic to differentiate the main content from the footer helps, but giving the footer a drastically darker (or lighter) background color goes even further. The example above actually uses both techniques. The dark footer background contrasts nicely with the white page background and they’ve added a beautifully eye-catching graphic that is engineered to steer your attention toward the contact form. To take the example further, placing a simple contact form within the footer is another way you can increase it’s functionality.
4: Illustrate the Heck Out of It


If you’re a talented illustrator, the footer can be a great opportunity for a creative element that allows you to break away from the strict but necessary utility of the page above. If the footer is going to be the last thing a user sees on the site, you might as well go out with a bang. The two sites above have implemented huge, ridiculously amazing illustrations that serve almost no purpose beyond just looking really cool.
5: Pack It with Content



There’s definitely a strong argument for keeping footer content simple, and trust me, I’d be the first to make it. But there’s also plenty of occasions where it’s appropriate to just cram a bunch of stuff into your footer (in a stylish and organized fashion of course). The three sites above have opted to do just that. There is often plenty of content, such as legal copy and blog archive links, that you want the user to see without cluttering up the primary content of your page. An oversized footer is a convenient and logical place to put such content.
Notice from the examples above that this is also a great place to put a list of free resources for your users. No matter what kind of site you have, providing a list of free external resources is an easy way to add value to your site in the eyes of your visitors.
6: Stick Your Head in It


Can’t think of anything to put in your footer? Try your face! If you’re creating a blog or portfolio, it’s appropriate to include information about the site owner (be that you or your client). Write yourself a short, witty bio, throw it next to your ugly mug and suddenly your site is transformed from cool and professional to inviting and personal. Obviously, contact information is a natural complement to this setup if you’re looking to add even more content.
7: Make It a Social Media Hub

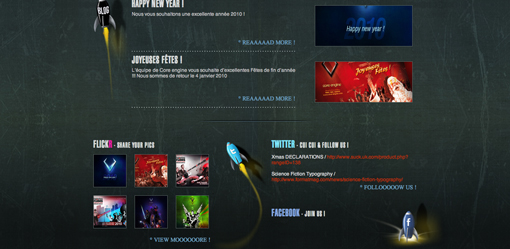
Along the same lines as the personalization in the previous tip, the footer is also a natural place to include all of your various social media links and widgets (you know you’ve got a ton you social media nerd). This is a common enough practice that the footer often the first place I look for social links. Don’t stop at Facebook either, go crazy and throw in your Twitter feed, Flickr stream, and even a MySpace link if you’re unfortunate enough to have one.
Just remember to style each peace to fit your theme and give the footer elements a cohesive look instead of throwing in a bunch of prefab, mismatched widgets. The example above uses rocket ships and CSS styling to tie it all together in a fun and unique way.
8: Update It Daily

Another great feature for your footer is to come up with a unique idea for a brief daily feature that complements your site. Try to think of something useful enough that a user would conceivably check in from time to time just to see it. The example above is a designer’s website featuring a free, downloadable daily color scheme in the footer. This is both practical and relevant to the site’s audience. Think about who is visiting your site and what they might be interested in.
9: Throw In an Infographic

The site above was the only example I came across that used an interactive infographic in the footer. Consequently, I spent more time playing with that footer than I did staring at any of the others. To get a feel for what I mean by infographic, check out this post on 25+ Useful Infographics for Web Designers. Essentially, infographics are a way of conveying boring data in a visually creative and interesting way. Think about the information in your footer and how you can present it in a more interactive and attractive way.
10: Bring It To Life

A little bit of animation goes a long way towards adding visual interest to your page. The footer in the example above features animated insects dancing around a candle flame. The effect is an eye-catching footer that you can’t help but stare at for a few seconds. I recommend keeping your animations simple. The goal is to make it appealing without detracting too much from your primary content. Other ideas for subtle animations could include pulsing colors, floating clouds, and scrolling news tickers.
Conclusion
There you have it, enough creative footer suggestions to keep you going all year. Use the comments below to let us know which examples you think are the best and be sure to tell us about any that we missed!